Seamless Design to Code Sync
Effortlessly convert Figma designs into reusable code components in Storybook. Speed up your workflow with our intuitive plugin.

What is Storiiblocks?
Storiiblocks is a Figma plugin developed to streamline collaboration between designers and developers, ensuring that web components designed in Figma are easily discoverable and reusable in code.
Instant Integration
Provide a unified source of truth between design Figma and development Storybook.
Enhanced Collaboration
Improve collaboration between designers and developers through better visibility into component state.
Streamline Workflow
Speed up the development process by reducing duplication of effort.
Stop Rebuilding
Many companies outsource work to various freelancers or teams, leading to inconsistent design implementation. Developers often end up recreating the same components multiple times because they have no visibility of what’s already been built.


How We Solve The Problem
Storiiblocks creates a unified source of truth between design Figma and development Storybook, improves collaboration, reduces duplication of work, and speeds up the development process.
How It Works
Our plugin is designed to simplify the process of converting your Figma designs into working code, removing the barriers between design and development.
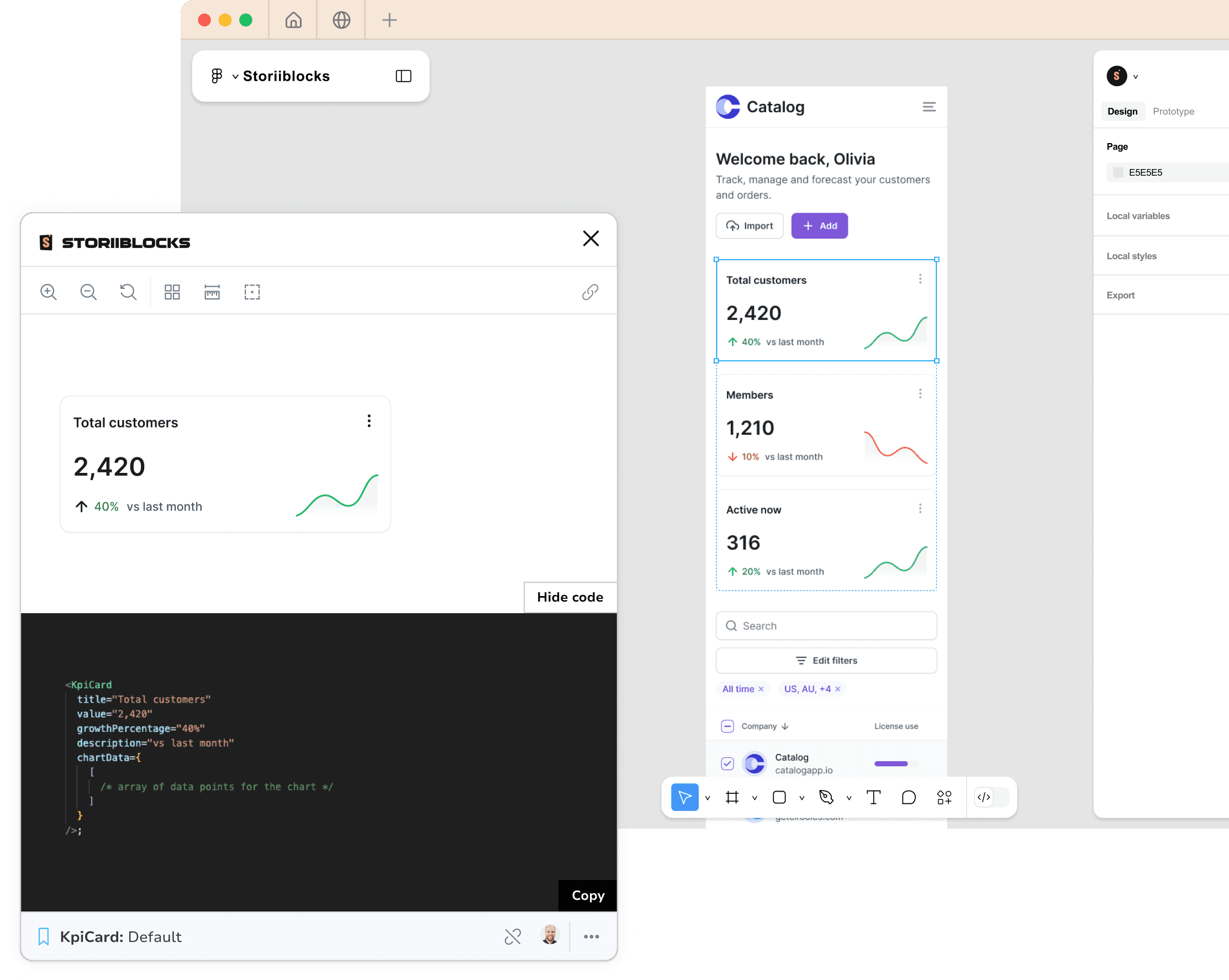
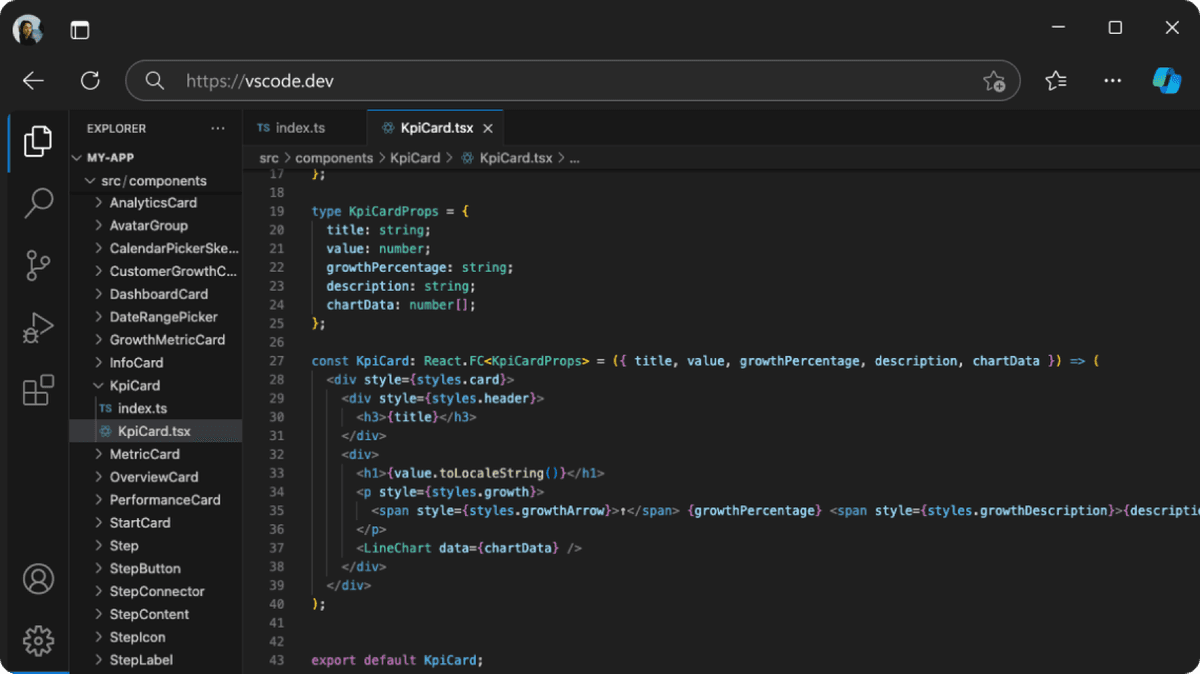
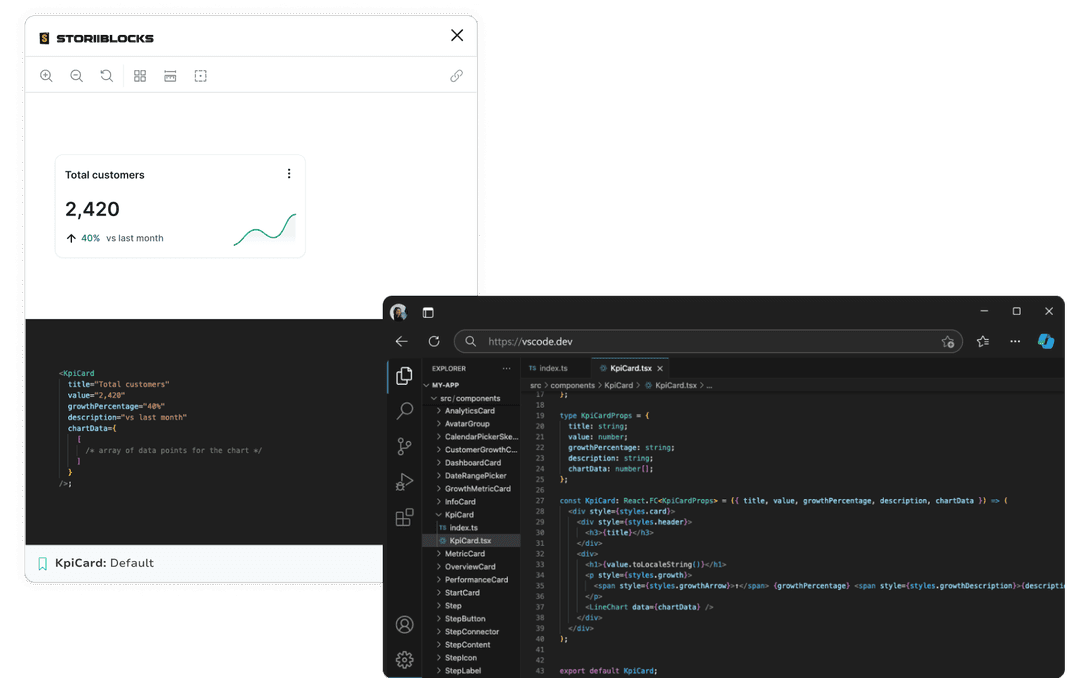
Design to Code
Turn your Figma designs into working code with a single click. Our plugin automatically translates every element of your design into components, saving you hours of manual coding.

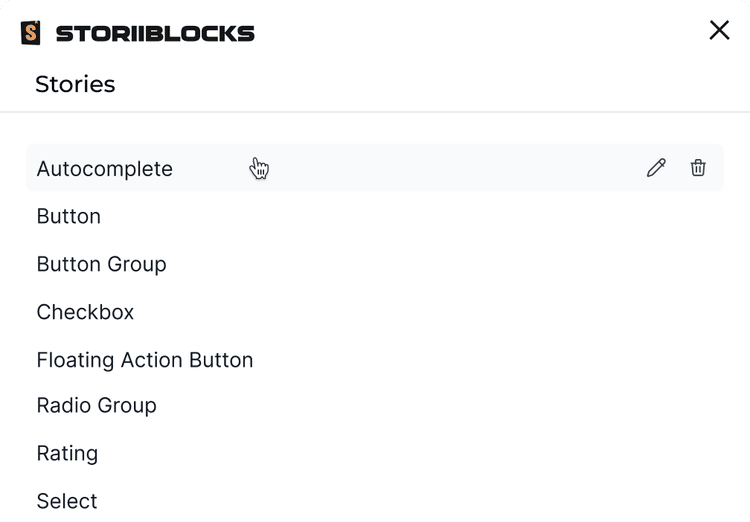
Components and Variants
Our plugin automatically recognizes and converts reusable components and their variants in Figma, respecting the original structure.

Style Customization
You can adjust and customize styles directly from the generated code, allowing you to tailor the design to your project's specific needs without losing efficiency.

Production-Optimized Export
The code generated by our plugin is optimized for use in production environments. Not only does it convert visual elements into code, but it also follows development best practices to ensure that the code is efficient, fast, and easy to maintain.

Multi-Framework Compatibility
Our plugin offers compatibility with multiple popular frameworks, allowing you to integrate your designs into a variety of development environments. This gives you the flexibility to use the same plugin regardless of the technology of your project.

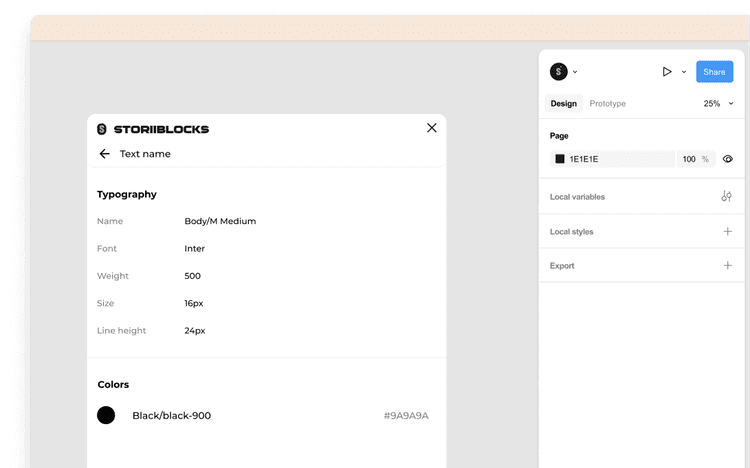
How to Use Storiiblocks
STEP 1
Install the plugin
Open Figma, go to the plugins section, search for Storiiblocks, and click "Install".
STEP 2
Sync Figma with Storybook
Sync Figma components with Storybook by linking the Storybook instance and selecting components.
STEP 3
View Component Status
Click on the synced components in Figma and see the “View Story” button in the right navigation panel.